Submitted by Thao Huynh on June 25, 2014 - 10:04
This article show you how config Drupal Bootstrap theme allow show dropdown menu when hover and clickable parent menu
First add this css to your theme css, usually is style.css
@media (min-width: 768px) {
.dropdown:hover .dropdown-menu {
display: block;
}
}Second, override theme_menu_link to remove data-toggle
Submitted by Thao Huynh on June 16, 2014 - 12:53

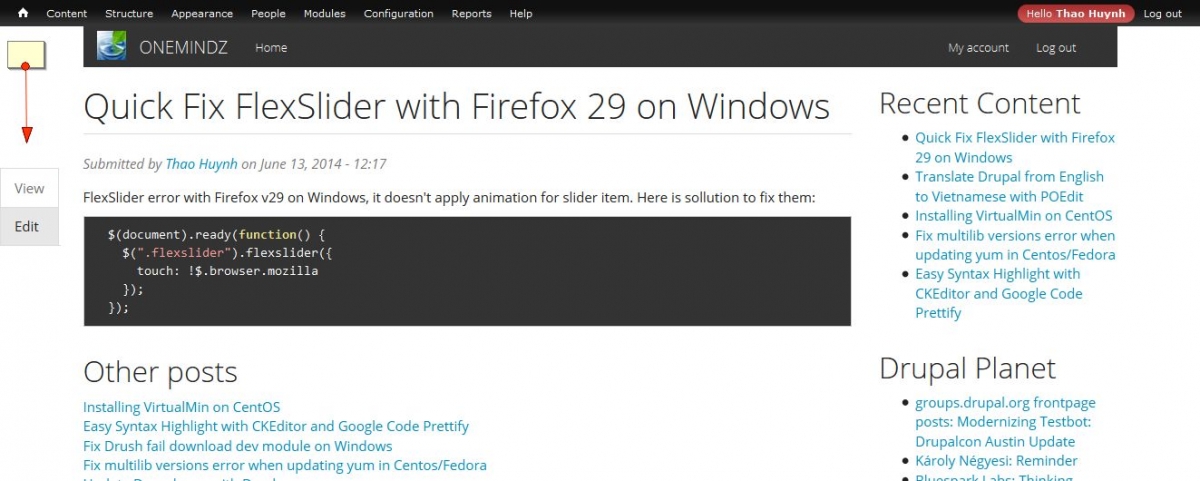
<style>
.page-node .tabs--primary {
position: fixed;
left: 0;
top: 35%;
}
@media (max-width: 767px) {
.page-node .tabs--primary {
display: none;
}
}
.page-node .tabs--primary.nav-tabs > li {
float: none;
}
.page-node .tabs--primary.nav-tabs > li a {
border: 1px solid #DDDDDD;
border-radius: 0;
}
.front .page-header {
display: none;
}
</style>
Submitted by Thao Huynh on January 16, 2014 - 21:22