
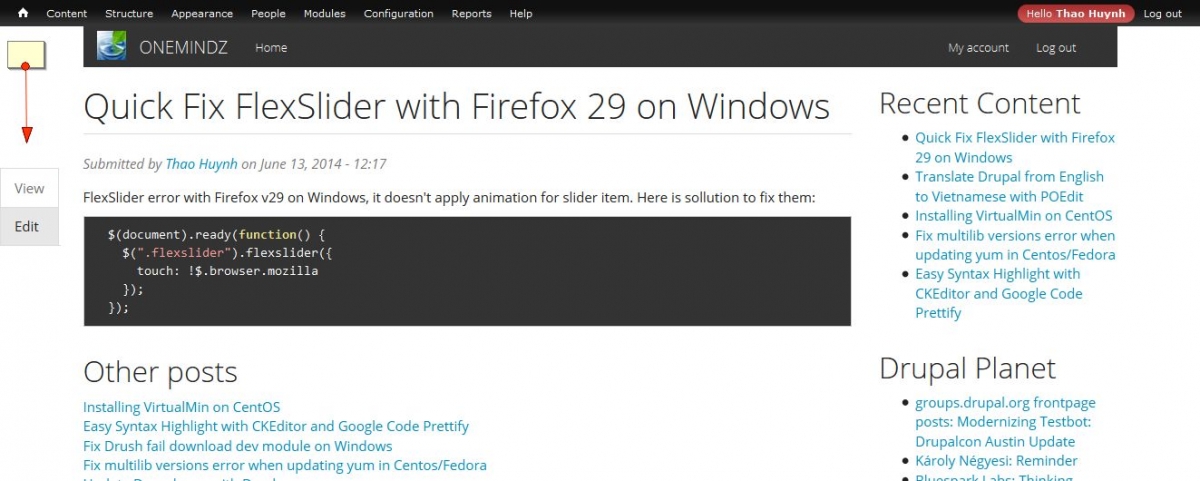
<style>
.page-node .tabs--primary {
position: fixed;
left: 0;
top: 35%;
}
@media (max-width: 767px) {
.page-node .tabs--primary {
display: none;
}
}
.page-node .tabs--primary.nav-tabs > li {
float: none;
}
.page-node .tabs--primary.nav-tabs > li a {
border: 1px solid #DDDDDD;
border-radius: 0;
}
.front .page-header {
display: none;
}
</style>
